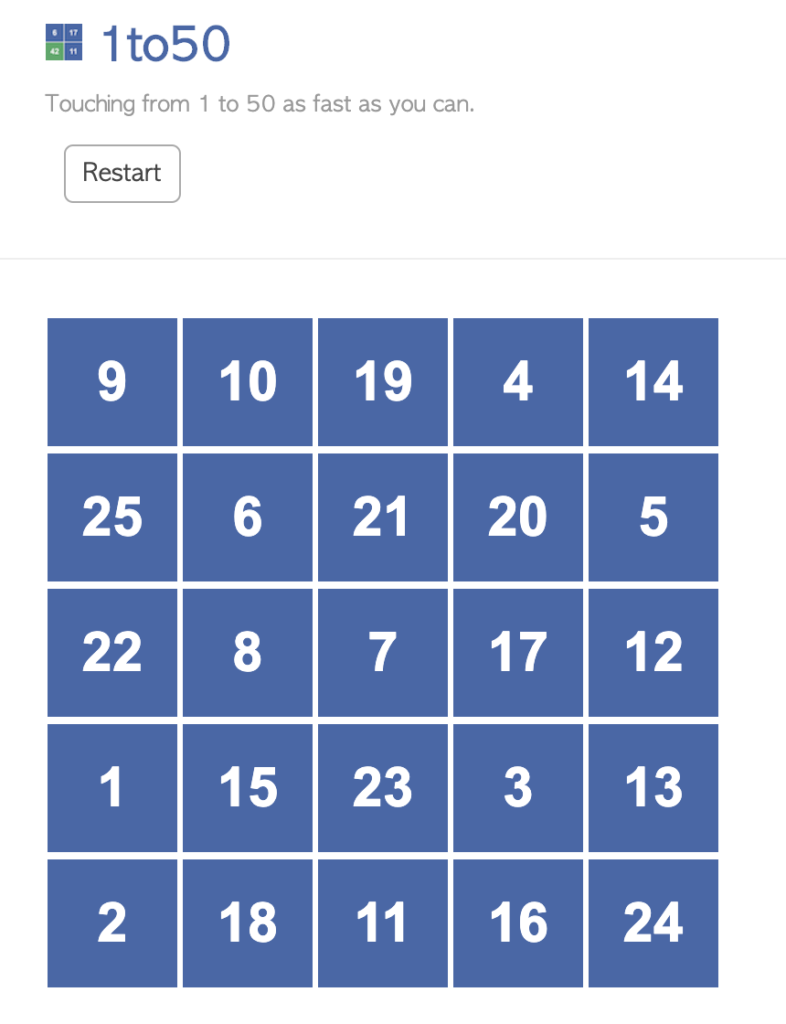
En esto de #stayhome se me planteó trabajar en un desafío de automatización sobre un juego llamado 1to50. Este juego consta en ir tocando cada número en escala del 1 al 50 en el menor tiempo posible. La grilla es de 5 por 5 así que muestra los primeros 25 números y a medida se van tocando los primeros 25 van apareciendo el resto.
Como desafío de automatización, con tu herramienta preferida, te planteo armar un autómata que gane el juego. Como resultado quiero ver qué herramienta lo logra resolver más rápido.
Yo lo resolví con Ruby y Selenium, usando el Chrome Driver, ya que es lo que tenía ya armado el ambiente en mi máquina. Publiqué el proyecto con mi solución en mi GitHub por si querés revisarla, pero te diría que no la mires hasta que intentes resolver primer por vos mismo el desafío.
El tiempo que le lleva en mi máquina a esta solución en resolver el desafío es de 4.901 segundos.

Lo que me resultó curioso es que lo ejecuté con la opción headless de Chrome y en lugar de mejorar el tiempo de respuesta empeoró unas milésimas.
Si querés aprender más de automatización, te recomiendo seguir con esta lectura.
¿Lograrás mejorarlo? Comentame si lo intentás explicando qué otras herramientas usaste y qué tiempo te le llevó.
Update con otros resultados
En menos de un día ya tenía varios colegas y amigos que habían intentado en otras plataformas, con diversos métodos. Comparto algunos de ellos y alguna conclusión a la que llegué:
Lo compartí en Linkedin y tuve varias respuestas:
- El primero fue Damián que lo resolvió implementando una extensión del navegador. Su resultado fue de 0.55s.
- Juan Eduardo lo resolvió con Python y Selenium y le dio 3.6s.
- Daniel lo resolvió con Cypress de forma muy sencilla y le dio 9.678s.
- Wuilliam lo hizo con Python y Selenium siguiendo el pattern Screen Play ejecutando en 2.45s.
- Germán compartió su solución acá explicado acá.
Lo compartí en Twitter y tuve varias respuestas también:
- Francisco lo preparó también en Python y Selenium (acá el repo).
- Luego Sebastián lo probó en Pycharm también.
- Abhilash lo hizo con Python y Skiptmate (que no conocía) y lo ejecuta en 2.35s.
- KevCui con Puppeteer en 2s en promedio.
- Joaquín la resolvió con JavaScript con esta línea:
$(".grid").find('div').filter(function() {var thisS = this; setTimeout(function() {$(thisS).find('span').trigger('tap');}, parseInt($(this).text()) * 50);return false;});setTimeout(function() {$(".grid").find('div').filter(function() {var thisS = this; setTimeout(function() {$(thisS).find('span').trigger('tap');}, (parseInt($(this).text()) -25) * 50);return false;});}, 1400)
En la oficina, David lo hizo en una sóla línea de javascript:
javascript:setInterval(function fn(){$('#grid>div').each(function(i){$(this).trigger("tap")})},0);
Estando en el browser en la página del juego, se puede pegar esa línea en la barra de direcciones, presionar enter y se ejecuta. De esta forma lo resuelve en 205 ms.
Luis lo resolvió con WebdriverIO y con WebdriverJS.
Axel lo resolvió con JavaScript y creo que tiempo record (0,1s).
Conclusiones
Me asombra por un lado cómo la gente se cuelga con los desafíos, me encanta. Es la parte lúdica de la programación.
Por otra parte me doy cuenta cómo a veces mis soluciones son súper complicadas cuando las comparo con otras jeje.
Por último, mi objetivo inicial era evaluar herramientas de test automation, pero para realmente hacer comparaciones justas el experimento debería ser más controlado, tuve que haber dejado más clara las pautas. Algunos incluyeron la obtención del tiempo según el juego, otros solo tomaron captura de pantalla. Además, varios fueron por otro camino diferente al de herramientas de automation, especialmente los que sé que se dedican a desarrollar y no a testear.
Esto también me deja un aprendizaje enorme: los testers tenemos que colaborar más con los desarrolladores para generar herramientas de prueba, automatismos, utilitarios, cumpliendo objetivos conjuntos, optimizando procesos. De esa manera los resultados podrían ser mucho mejores a si me meto yo solo a resolver algo con mis herramientas.






Si quieres resolverlo en 0.205 simplemente ingresa en la url del sitio web el siguiente javascript
javascript:setInterval(function fn(){$(‘#grid>div’).each(function(i){$(this).trigger(“tap”)})},0);
Puedes ejecutarlo en un eval script de selenium o algún método similar en alguna otra herramienta.
Gracias David!
Una variante un poco más rápida que además obtiene el tiempo y lo muestra en un alert (en 153ms).
javascript:orp=redirectResultPage; redirectResultPage=function(t){alert(“Resolved in “+t);redirectResultPage=orp}; t=”tap”;x=$(“#grid>div”); function fn(){x.trigger(t).trigger(t)}; setInterval(fn,0.1);