Es importante entender cómo se miden los tiempos de respuesta de JMeter cuando uno habilita el “embedded resourses”. Es genial la facilidad que presenta JMeter para no tener que tener en el script los “pedidos secundarios”, o sea, todas las imágenes, css, javascript y otros archivos que puedan ser requeridos luego de cargar la página solicitada (para entender más el mecanismo puedes ver la documentación de JMeter o incluso esta guía en el sitio de BlazeMeter). Antes era necesario tener todas las invocaciones de forma explícita, ahora se puede simplemente usar el check que simula el comportamiento del browser: recibe la respuesta html, la parsea, y se fija qué recursos se deben pedir y los pide.
¿Cómo se miden los tiempos de respuesta en JMeter cuando se habilita el embedded resources?
Es importante entender que el tiempo de respuesta que nos va a informar JMeter para cada request http con el embedded resources habilitado va a incluir todos los pedidos, el primario y los secundarios que se desencadenen (embebidos).

(Imagen tomada de la documentación de JMeter y modificada).
Nos pasó que estábamos comparando los tiempos de respuesta que nos indicaba JMeter en el “Aggregate Report“, con los que uno ve en New Relic, o incluso en el Access Log, y la diferencia era muy grande. Y no estábamos hablando de pruebas en concurrencia, sino en una prueba con un solo usuario virtual. Alguien aquí hizo la pregunta también por aquí.
¿Cómo puedo medir los tiempos de respuesta de JMeter para los embedded resources?
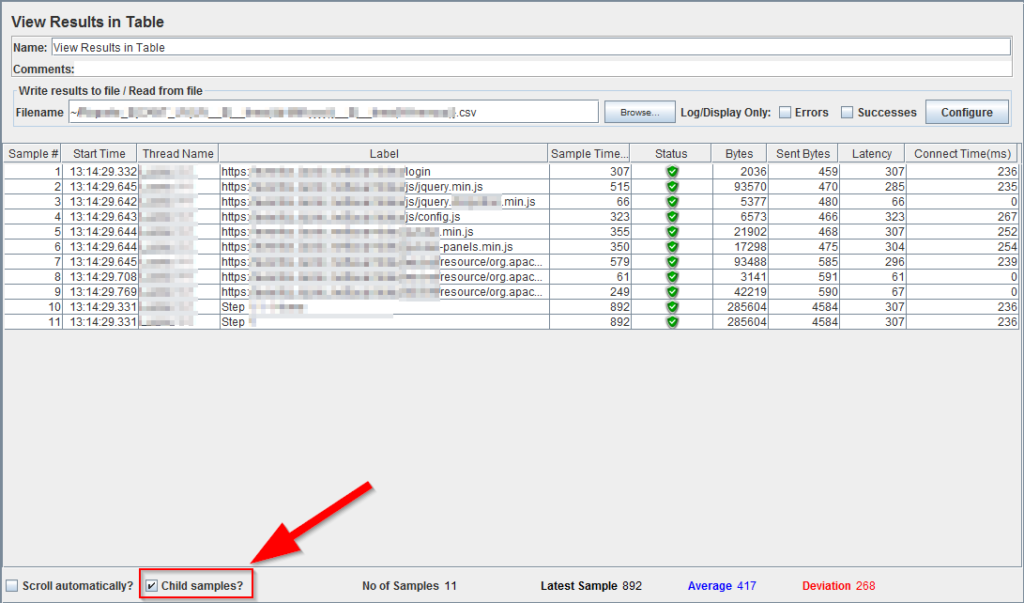
La solución es muy simple, solo es necesario utilizar el componente “View Results in Table” que muestra el detalle de los pedidos siempre y cuando le habilitemos la opción “Child samples”, y no quedarnos solo con lo que muestra el “Aggregate Report“.

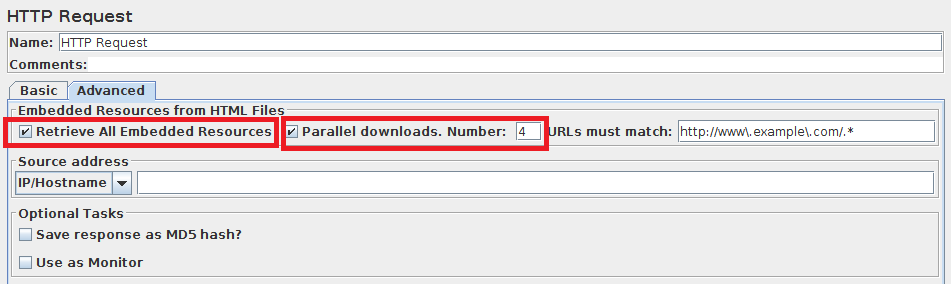
Otra cosa que hay que tener en cuenta es que los requests no se hacen en secuencia, sino que, por la configuración del sampler que se ve en la primera imagen, se ejecutan 4 conexiones concurrentes para los pedidos secundarios, simulando lo que realmente hace el browser. En la imagen de resultados se puede ver que el “login” tarda 307 ms y que el total del “Step” (la última línea) son 892 ms, pero si sumamos todos los pedidos secundarios daría un tiempo mucho mayor. Esto es porque esos pedidos se hicieron en hilos paralelos.
Espero esto ayude a aclarar y permita lograr un mayor entendimiento de los datos que se obtienen al ejecutar pruebas.



