Cloudflare es un servicio que ofrece performance y seguridad a los sitios web, tal como se anuncian: Cloudflare es un CDN global gratuito, de protección DNS, DDoS y proveedor de seguridad web que puede acelerar y proteger cualquier sitio en línea. CDN significa content delivery network, en inglés: red de entrega de contenidos. Este tipo de servicios funcionan como un caché que lo interesante que tiene es que están distribuidos geográficamente, logrando acercar los recursos estáticos a los usuarios en todo el mundo, reduciendo así la latencia, mejorando la velocidad con la que se accede a un sistema. En particular Cloudflare, también da facilidades para pasar tu sitio a HTTPS, y al hacer esto ya implementa automáticamente HTTP 2.0, lo cual mejora la performance también. En este post te voy a contar cómo configuré WordPress con Cloudflare, ejemplificando con otro blog que tengo con mi novia llamado www.vientosdeviaje.com, viendo cómo fue la mejora obtenida. Además, te mostraré algún otro plugin que me ayudó a resolver algunos problemas.
Primeros pasos en Cloudflare
Lo primero es tener un usuario en Cloudflare: https://www.cloudflare.com/a/sign-up
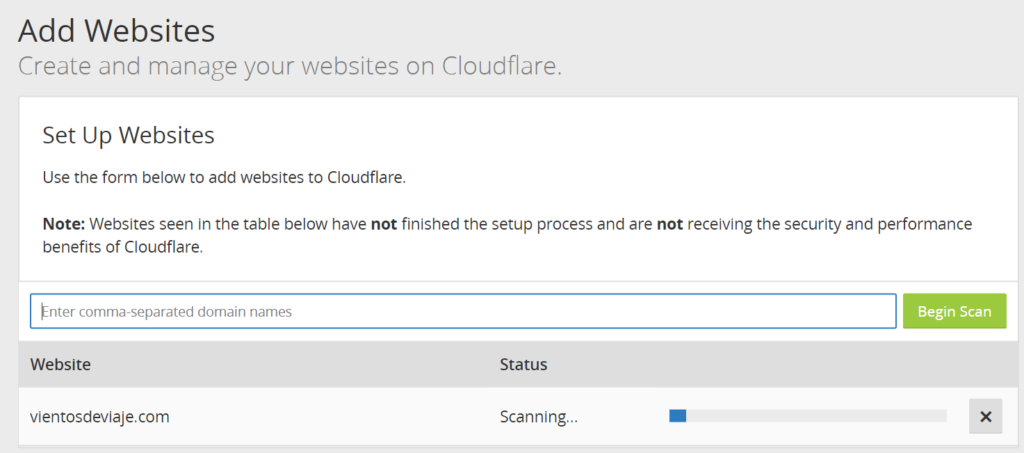
Cuando ya estás registrado en Cloudflare, vas a la opción de “Add a site”, que te guiará con un wizzard por distintos pasos bastante fáciles de seguir. Aclaro que yo estoy usando la opción gratuita y no me ha limitado para nada.

Ajustar el DNS
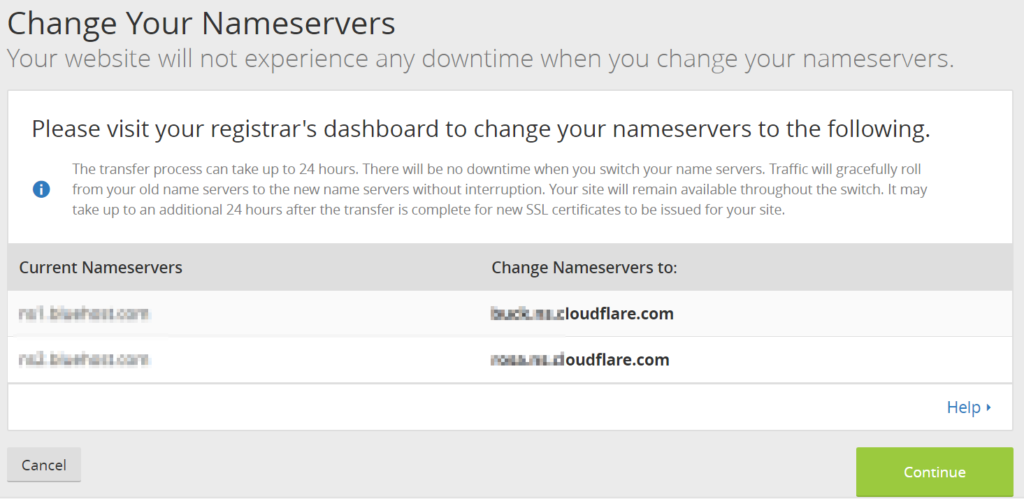
El primer paso que implica un poco más de “trabajo” es el de ajustar los nameservers en el DNS (típicamente será donde compraste la URL de tu sitio). Este cambio puede tardar hasta 24 horas, y no es una exageración.
Primero en Cloudflare te dará las indicaciones:

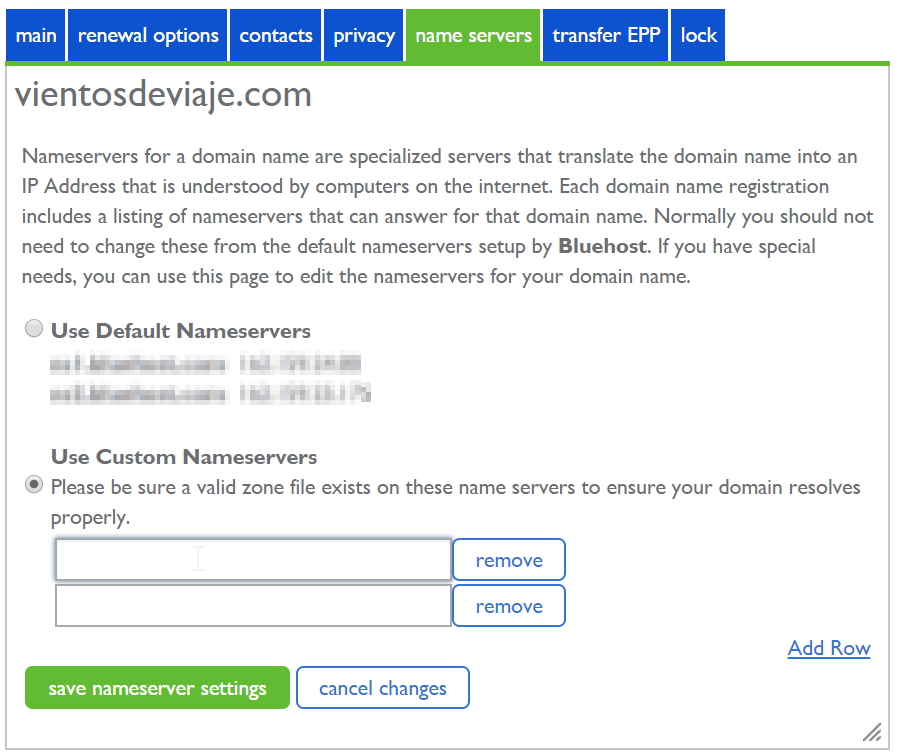
Luego en la configuración de DNS ajustas a estos valores indicados por Cloudflare. En mi caso utilizo Bluehost:

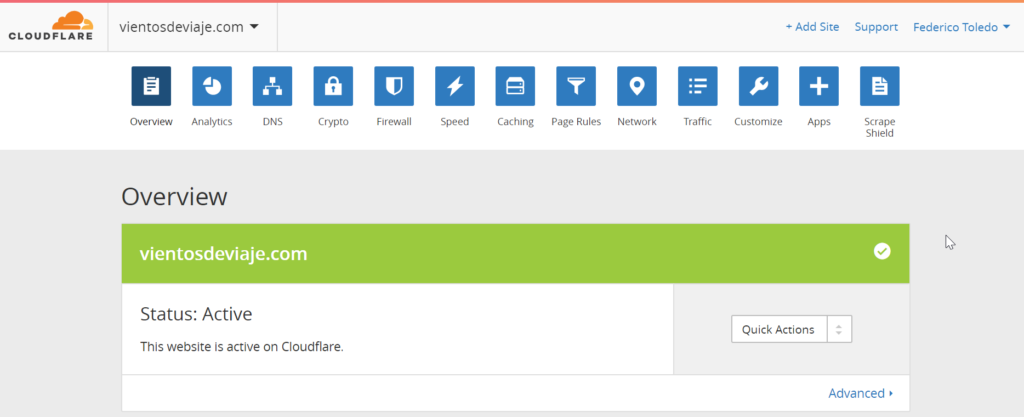
Luego de unos minutos me apareció que el sitio en Cloudflare ya estaba activo, pero en realidad aún el cambio no comenzó a funcionar hasta el día siguiente.

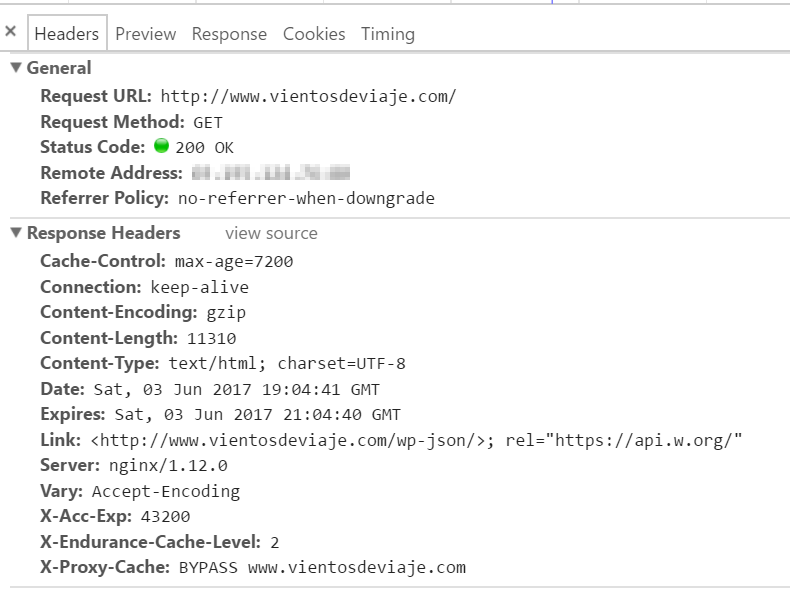
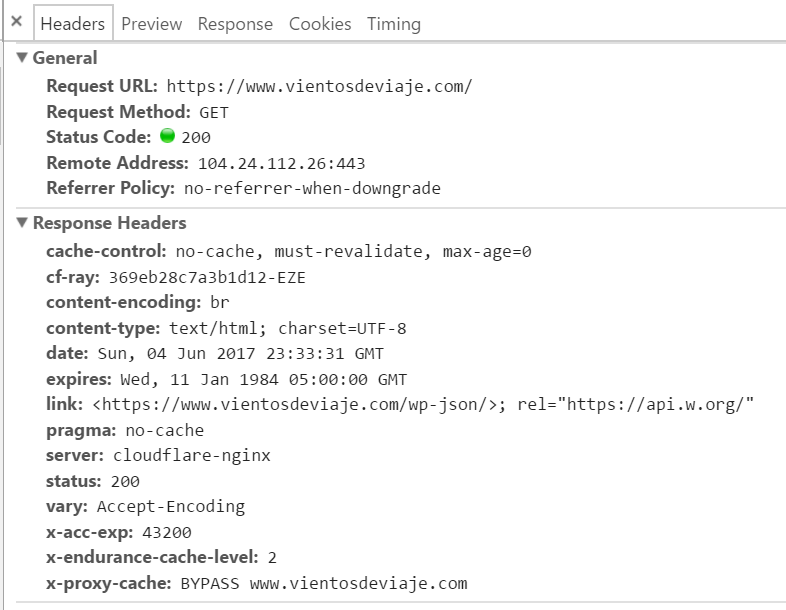
Para darte cuenta cuándo este cambio surte efecto, puedes revisar los headers de la respuesta a tu sitio. Observar que entre los headers de la respuesta se pueden ver algunos detalles que indican que el que está respondiendo es Cloudflare y no el servidor original.
Antes de Cloudflare funcionando:

Con Cloudflare funcionando:

De todos modos, mientras esperas la actualización de los DNS, puedes avanzar con las configuraciones en Cloudflare.
Configuraciones de Performance en Cloudflare
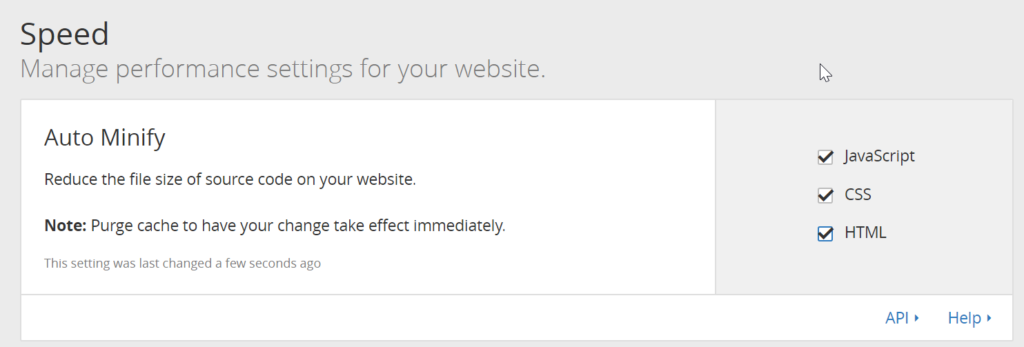
Por ejemplo, yo habilité la opción de minimizar JavaScript, CSS y HTML, lo cual ayuda a reducir el tráfico.

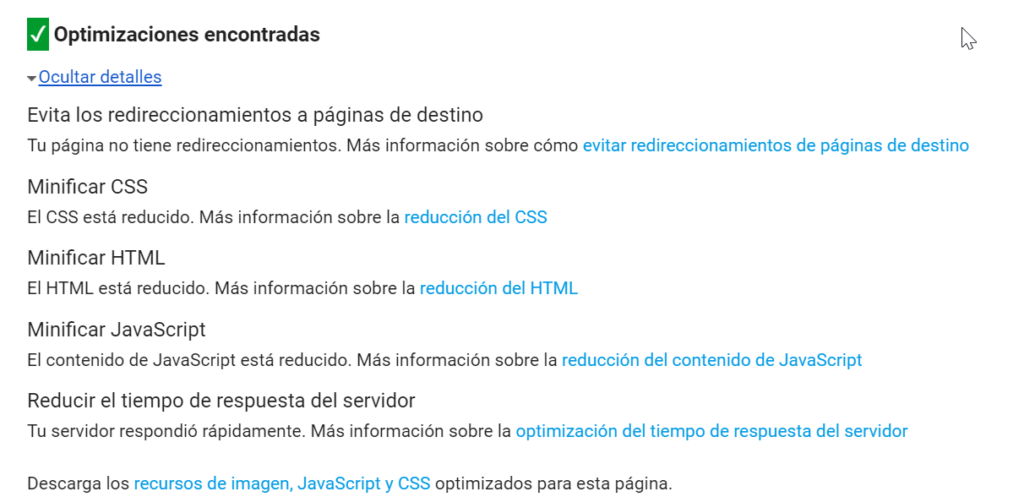
Para validar que este cambio realmente estaba funcionando, lo que hice al terminar fue utilizar PageSpeed Insights, ya que una de las reglas que chequea es que estos contenidos estén minimizados, y como muestra la siguiente imagen, esas reglas pasaron bien:

Configuraciones de Seguridad en Cloudflare
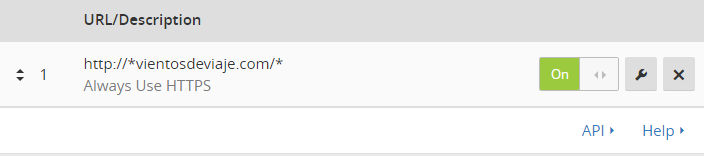
Además, agregué una regla para que automáticamente todo request se pase a HTTPS. Esto, como comenté antes, logra que se comience a usar HTTP 2.0, logrando que el sitio sea más rápido y no solo más seguro. La regla se ve así:

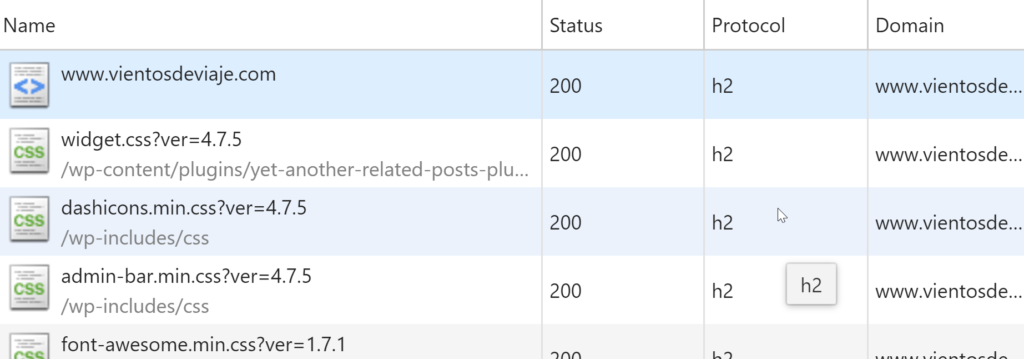
En la siguiente imagen que muestra el tráfico, se puede ver que todo va por HTTP 2.0 (aparece como h2 en la imagen).

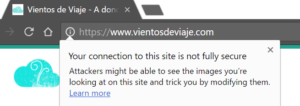
El problema que tuve con esto al inicio es que tenía contenido mixto, algunos iban por HTTPS y otros no.

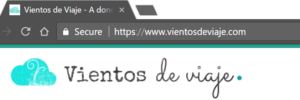
Acá es cuando el tema se puede poner un poco complicado y a mí me dio problemas. No todo venía por HTTPS, entonces el browser me mostraba que había algunos contenidos no seguros. En algunas de las tantas soluciones que intenté terminaba teniendo un problema de redirecciones infinitas que no lo pude solucionar hasta que encontré un plugin que resuelve todo. Ahora quedó resuelto y se ve así:

Te recomiendo instalar el plugin Cloudflare Flexible SSL. Es apenas instalarlo y activarlo que ya queda todo resuelto sin tener que configurar nada.

También es conveniente instalar el plugin de Cloudflare oficial, que ayuda a que se purgue el caché cada vez que hay un contenido nuevo o algún ajuste, para que este se refleje inmediatamente.
Concluyendo
El esfuerzo que conlleva agregar Cloudflare siguiendo estos pasos es mínimo para los beneficios que ofrece. Tener el sitio con HTTPS, y así con HTTP 2.0, y además con un caché global y con contenidos minimizados, le da mayor seguridad y performance a nuestra web. Lo que observé es que el tiempo en cargar la página por primera vez no mejoró significativamente, dado que hay muchos plugins que tengo que no van a mi WordPress, sino que van contra otros servidores. Donde sí se nota una mejora es al refrescar y tomar los contenidos del caché.

