
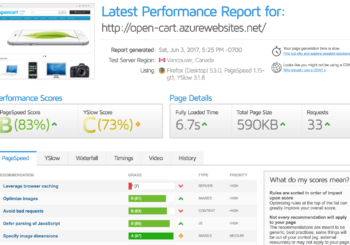
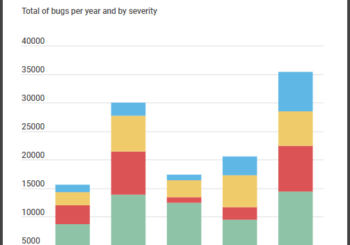
El objetivo de este post es plasmar la investigación realizada por varias personas de Abstracta (Sara Martínez, Diego Gavilanes, y otros) sobre algunas herramientas que sirven para crear gráficos para reportes. Lo que buscábamos era generar gráficos más amigables y vistosos, y así mejorar los reportes y facilitar la lectura de la información que se muestra en ellos.
...
Leer más