En este post voy a compartir parte del trabajo de los alumnos del curso de testing de la UCU en 2017, que expliqué el objetivo en este otro post. Esta vez comparto la sección dedicada a Pruebas de Accesibilidad en Continuous Integration.
Para realizar las pruebas de accesibilidad se utilizó la herramienta opensource Pa11y. Pa11y es una herramienta que permite conocer si una aplicación cumple o no ciertos estándares de accesibilidad. Se realizó una investigación de herramientas disponibles para hacer testeo de accesibilidad; y si bien hay una gran cantidad de las mismas, son pocas las que permiten la automatización. A su vez, Pa11y permite una sencilla integración con Travis-CI, por lo que fue la elegida.

Existen distintas versiones de la herramienta con las que se puede trabajar: por línea de comando, por un web service, entre otras. Para este trabajo en particular utilizamos la versión por consola, ya que se adecuaba más a los requerimientos.
Es importante mencionar que para el funcionamiento adecuado de Pa11y, se debe tener instalado Node.js 4+ y PhantomJS. Luego se instala por consola muy sencillamente, con el siguiente comando
npm install -g pa11y
Para el uso, se utiliza un comando de la siguiente forma:
pa11y [options] <url>
El campo de opciones permite personalizar de muchas maneras el tipo de testeo que se va a realizar. Entre los parámetros que se pueden especificar, los principales son:
-
-s, –standard <nombre>: Se elige el estándar de accesibilidad con el cual se va a realizar el testeo. Por defecto se toma WCAG2AA. Otras opciones incluyen: Section508, WCAG2A, WCAG2AAA.
-
-r, –reporter <reporter>: Hace referencia a cómo se devuelven los resultados obtenidos. Si no se incluye esta opción, los resultados se muestran por consola. Las opciones de formato disponibles incluyen: cli, csv, tsv, html y json..
-
– l, –level <level>: El nivel de mensaje con el cual falla (error, aviso, advertencia).
-
-i, –ignore <ignore>: Permite especificar ciertas cosas que se quieren ignorar. Por ejemplo, se pueden ignorar los mensajes de advertencia, o se puede ignorar cierto principio del estándar por alguna razón.
-
-T, –threshold <number>: Número de errores permitidos sin que el test “falle”, advertencias o noticias.
Son muchas más las configuraciones que se pueden configurar, se pueden encontrar en la página de la herramienta. Entonces, un testing sencillo (sin ninguna configuración particular, tomando las que vienen por defecto) se haría mediante el comando:
pa11y http://mipaginadeejemplo.com
Si se quiere que el testeo sea más exigente, y utilizar el estándar WCAG2AAA:
pa11y --standard WCAG2AAA http://mipaginadeejemplo.com
Si a su vez se quiere que los resultados se guarden en un archivo (csv) para luego consultarlos más tarde:
pa11y --reporter csv http://mipaginadeejemplo.com > misresultados.csv
Si se permiten 10 errores sin que falle el testing realizado:
pa11y --threshold 10 --reporter csv http://mipaginadeejemplo.com > misresultados.csv
En cuanto a los mensajes de salida, pa11y identifica tres posibles códigos de salida:
- 0: Pa11y se ejecutó exitosamente, y no hay errores.
- 1: Pa11y falló debido a una falla técnica.
- 2: Pa11y corrió exitosamente pero existen errores en la página.
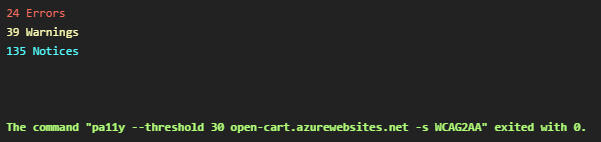
Para este trabajo puntualmente se consideró un umbral (threshold) de 30 errores. Por lo tanto, el test solamente falla si la página que se está testeando posee una cantidad mayor a 30 errores. Si bien el test no falla si posee una cantidad menor de errores, igualmente estos errores se detallan y se pueden ver en la ejecución de Travis-CI. Se ve el detalle tanto de los errores, como las advertencias y las noticias. Se utilizó el estándar WCGAA.
En la tarea se configuró el comando de esta manera:
pa11y --threshold 30 open-cart.azurewebsites.net -s WCAG2AA
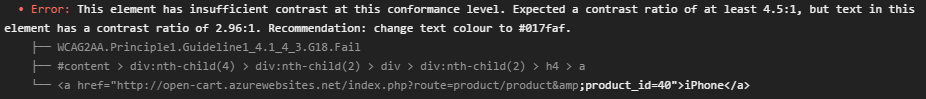
Un ejemplo del detalle de los errores obtenidos es el siguiente:


El test termina con código de salida 0, lo que indica que se ejecutó con éxito y no hay errores (por arriba del umbral). En cuanto a la integración con Travis-CI, se debe copiar el repositorio de pa11y en el repositorio de Github con el cual se trabaja con Travis, y edita el archivo el archivo travis.yml.





Muy buena!
Cada vez se agregan mas “capas” para probar nuestras aplicaciones. Muy buena la tool, gracias Fede!