Les comparto aquí la experiencia de Lisandra Armas, una de las más expertas en testing de accesibilidad de Abstracta. Ella siguió la propuesta de Ministry of Testing, de realizar 30 días de testing de accesibilidad, donde se proponían distintos desafíos, día a día, relacionados a testing de accesibilidad. ¡Leyendo su experiencia encuentro que hay mucho para aprender!

La accesibilidad es el área de testing que me cautivó desde el primer momento que supe de su existencia hace unos años atrás. Desde ese entonces he estudiado información referente al tema de forma autodidacta, he ido investigado y poco a poco adentrándome en este mundo tan especial. Poder aportar en las aplicaciones mi granito de conocimiento sobre accesibilidad o usabilidad me llena de regocijo porque apostamos por un camino de inclusión y sin barreras en el área de IT. Fue por lo que no dudé un segundo en sumarme y formar parte del desafío #30daysoftesting con la temática #accessibility lanzado por el Ministry of Testing.

Sabía que cada día sería un nuevo reto, cada día tendría algo nuevo para aprender o recordar de lo aprendido. Cómo no tengo blog personal me propuse llevar a cabo el reto a través de mi cuenta en Twitter teniendo presente que mi objetivo era que cada tweet debía ser especial, debían generar interés, debate y curiosidad por el mundo de la accesibilidad. Mi principal misión fue crear conciencia de que la accesibilidad nos impacta a TODOS.
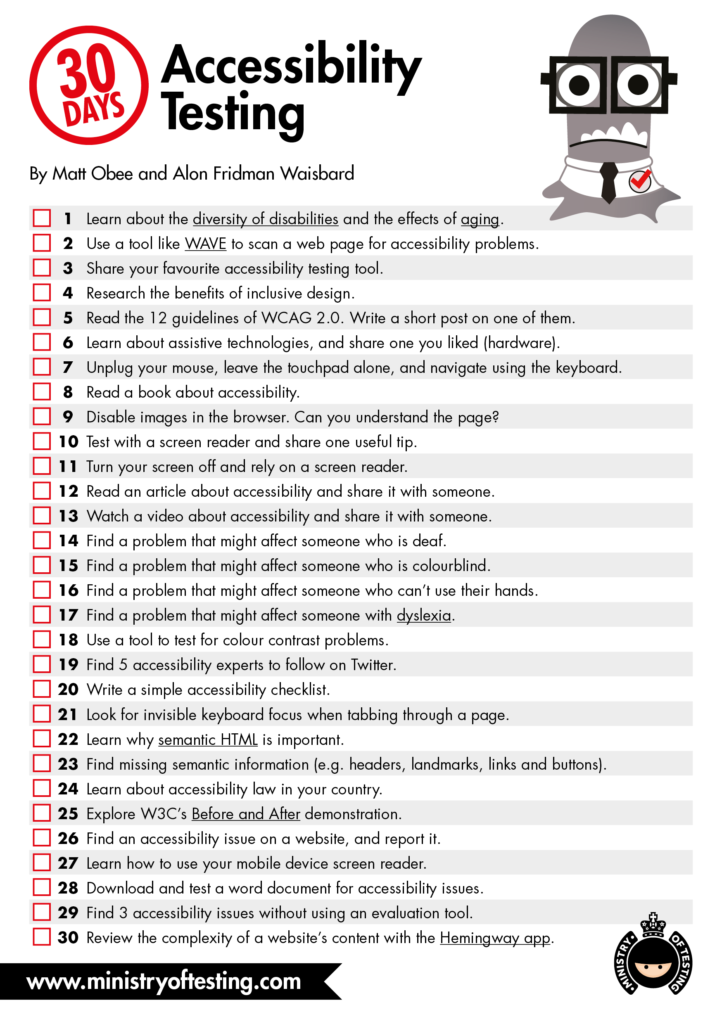
Les dejo a continuación algunas de las actividades que realicé y la experiencia de haberlas hecho:
Use a tool like WAVE to scan a web page for accessibility problems
Wave es una herramienta automática que permite evaluar la accesibilidad en los sitios web arrojando resultados asociados al contraste y estilos de las páginas. Además, es capaz de analizar el DOM y no sólo el HTML de una página web. Con el uso de esta herramienta se detectaron importantes errores de accesibilidad, pero también pude descartar varios errores que la herramienta informaba, fue el momento donde me quedó más claro que nunca lo que plantea @webaim en el artículo “Accessibility Evaluation Tools”:

Share your favorite accessibility testing tool
Para este reto compartí dos herramientas Color Contrast Checker y WAVE que se mencionó anteriormente. Son herramientas fáciles de usar y lo mejor de todo es que no necesitas ser experto en accesibilidad para trabajar con ellas. Puedes utilizarlas en el proceso de desarrollo de una aplicación para comprobar el nivel de accesibilidad en función del contraste de los colores y estilos en las páginas.
Research the benefits of inclusive design
En este reto compartí la página “Designing for Inclusion” de la W3C. En esta página puedes acceder a una variada información sobre datos, ejemplos de situaciones y experiencias de personas mayores o con discapacidad interactuando con la Web y dispositivos móviles. Además contiene información referente a la accesibilidad en dispositivos móviles y consejos para diseñar y desarrollar aplicaciones accesibles.
Read the 12 guidelines of WCAG 2.0. Write a short post on one of them
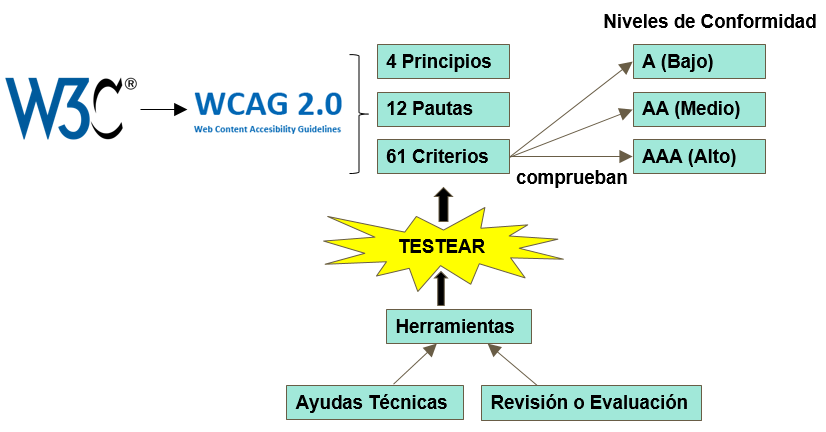
En esta ocasión escribí un pequeño post resumiendo sobre qué es la WCAG 2.0. Se detalló en el post los principios, pautas y criterios que componen a la WCAG 2.0, el impacto que tiene en la población la falta de accesibilidad y ejemplos de algunas de las herramientas que podemos utilizar para evaluar nuestras páginas web. Con la gran ayuda de Fede quedó finalmente publicado en su blog 🙂

Unplug your mouse, leave the touchpad alone, and navigate using the keyboard
Este reto fue uno de los más difíciles que realicé, navegar por varios sitios web sin el mouse fue como andar en un laberinto sin salida… quedó reflejado en mi tweet.
Day 7: I used the keyboard to navigate through many websites, it was very difficult for me ? #30daysoftesting #accessibility #website pic.twitter.com/jmWyC2aHi8
— Lisandra Armas (@lisyarmas) May 7, 2017
Disable images in the browser. Can you understand the page?
Me llevé una gran sorpresa al deshabilitar las imágenes y no poder entender el contenido de las aplicaciones web. Por lo que decidí que el tweet de ese día sería un llamado de atención sobre el uso de textos alternativos en las imágenes y compartí el post “Don’t Forget the Alt-Text!”.
Read an article about accessibility and share it with someone
Un artículo que me pareció re-interesante y no dudé en compartir fue “Accessibility MindMap” publicado en el sitio Ministry of Testing. En este artículo se hace alusión a los estándares y contenidos de accesibilidad e incluyen algunos consejos y aspectos que se deben considerar en las pruebas de accesibilidad.
https://www.ministryoftesting.com/2012/06/accessibility-mindmap/
Watch a video about accessibility and share it with someone
Pensé que sería fácil compartir un solo video sobre accesibilidad, pero no fue suficiente… terminé compartiendo una lista de 10 videos de TED.
Day 13: A TED playlist to watch: Designing for disability https://t.co/zEIj1nx1X9 vía @TEDTalks #30daysoftesting #accessibility
— Lisandra Armas (@lisyarmas) May 13, 2017
Find a problem that might affect someone with dyslexia
Para este reto recordé que había accedido a esta página un tiempo atrás que me impactó muchísimo, ya que simula cómo sería la experiencia de una persona con dislexia al leer el contenido de una página web.
Find 5 accessibility experts to follow on Twitter
Tengo una gran lista de expertos por lo que decidí mencionar en el tweet a los que más han contribuido en mi aprendizaje sobre la accesibilidad, acá te dejo parte de mi lista: @shawn_slh, @olgacarreras, @sergiolujanmora, @w3c_wai, @a11y, @NNgroup.
Learn about accessibility law in your country
A través del sitio web de AGESIC pude conocer que en Uruguay no existe una ley que plantee que los sitios web deben ser accesibles, pero existe la Guía para diseño e implementación de Portales Estatales (2009), en la que el capítulo 3 se dedica a la accesibilidad web.
Explore W3C’s Before and After demonstration
Fue muy útil acceder a esta demostración para mis futuras charlas y presentaciones 🙂 Esta información puede ser utilizada para una variedad de propósitos tales como: aumentar la conciencia sobre la accesibilidad de la web o para proporcionar ejemplos prácticos para los desarrolladores. Cuando accedas y visualices el ejemplo de la página inaccesible y luego el mismo ejemplo pero accesible, notarás un cambio notable en la página.
Find an accessibility issue on a website, and report it
En esa semana me había interesado realizar un recorrido turístico por la ciudad de Montevideo, entonces busqué páginas de agencias que ofrecieran este servicio. Encontré varias opciones y me decidí por uno de los sitios, al acceder me percaté que me molestaba mucho el contraste de color entre el texto y el fondo. Me puse en contacto con la agencia y les comuniqué sobre el problema de contraste entre el fondo y el color del texto que puede afectar a muchos de los usuarios que acceden a diario a la página web.
Day 26: Find an accessibility issue on a website, and report it. Done! #30daysoftesting #accessibility #website #contrast #colors pic.twitter.com/ktdNpcddAP
— Lisandra Armas (@lisyarmas) May 27, 2017
Learn how to use your mobile device screen reader
El año pasado hice un video para una demostración en el taller “Pruebas de accesibilidad para aplicaciones móviles” que impartí en TestingUY en la edición 2016. Este video es una demostración de cómo acceder a la sección de Accesibilidad en un dispositivo móvil iPhone 5C y activar el lector de pantallas VoiceOver, para luego configurar una Alarma haciendo uso del lector de pantalla.
Review the complexity of a website’s content with the Hemingway app
Conocía sobre esta aplicación, pero no la había utilizado anteriormente. Mi primera experiencia fue realizando el desafío. Me permitió comprobar la estructura, formato y redacción del contenido de las aplicaciones web que tomé como referencia. Esta herramienta sugiere mejoras y cambios al contenido para que sea claro y preciso, aplicando estos cambios logramos que el lector se centre en el mensaje que se desea transmitir.
Day 30: I’m reviewing the #complexity of a #website’s #content with the @HemingwayApp #30daysoftesting #accessibility pic.twitter.com/EA3CzdQgY4
— Lisandra Armas (@lisyarmas) May 30, 2017
Conclusión
Formar parte de este desafío fue una experiencia única y muy positiva. Es increíble cuánto se llega aprender, estás un mes en constante aprendizaje gracias a lo que estudias y a la información que comparten todos aquellos que también se suman al desafío. Lo recomendaría 100% a todos los testers para que se sumen a todos los desafíos lanzados por el Ministry of Testing.