En este post quiero contarte sobre algo que hemos venido trabajando con Blazemeter desde hace ya varios años, contribuyendo al código open source de JMeter para que esta herramienta sea capaz de simular carga en protocolos de transmisión de video y de esta forma poder ejecutar pruebas de performance. Como también hemos participado en algunos proyectos utilizándola, tenemos algunos consejos para compartir contigo al momento de preparar y ejecutar las pruebas de performance sobre HLS (el protocolo particular sobre el que estamos trabajando).
Aclaro que no soy un experto en estos protocolos, y lo que quiero en este post es dar una introducción al tema. (¡Gracias Luis Martínez y Sebastián Lorenzo de Abstracta por los aportes!).
Motivación
Como siempre, en todo tipo de protocolo o sistema, no nos alcanza con probar la funcionalidad de un sistema que va a estar expuesto a cientos de usuarios en simultáneo, accediendo a la misma infraestructura. Entonces, para el caso de streaming de video imaginá que tenemos un sistema como HBO Go y que se viene el lanzamiento de algo que mucha gente está esperando, que se ha generado mucha expectativa, no sé, algo así como que la última temporada de Game of Thrones se lance luego de dos años de espera, una locura, ¿no? No hace falta más explicación, ¿cierto? Todos sufrimos los cortes del servicio, la mala calidad del video con la que se veía, etc.

Podrás decir que eso es un caso extremo, pero es extrema la cantidad de recursos que tienen en términos de servidores, equipo de personas, recursos, etc… así que creo que es extrapolable todo lo que podemos pensar al respecto.
Conclusión, si tenemos un sistema de cualquier tipo, pero en particular de streaming de video en este caso, si va a ser accedido por múltiples usuarios, hagamos algunas pruebas para minimizar los riesgos al salir en producción. Me voy a enfocar en el resto del post en las pruebas en sí, otra cosa es en qué momento se comienzan, a qué niveles, con qué cargas, etc., pero para todo eso ya he escrito bastante y es independiente del protocolo o del tipo de sistema.
Otra cosa importante es que como en toda prueba de performance, necesitamos simular la interacción entre cliente y servidor, así que en este caso nos vamos a concentrar en el protocolo HLS (HTTP Live Streaming).
¿Cómo funciona el protocolo HLS?
El protocolo está especificado por Apple en este artículo. Básicamente y en resumidísimas cuentas, el protocolo propone seguir ciertos pasos que explico a continuación con el apoyo de la siguiente imagen (si bien el protocolo está pensado para tres variantes que son on demand, live y event, me voy a enfocar en el ejemplo “on demand”, pero entendiendo una ya es fácil entender luego las otras variantes):
Del lado del servidor (encoder):
El audio o video a ser transmitido se puede reproducir en distintos niveles de calidad, bitrates y resoluciones. Cada versión se le llama “variant” (o variante). Entonces, en el lado del servidor tenemos distintas variantes del mismo video, con distintas resoluciones. En el ejemplo de la imagen, el mismo video lo tenemos en tres variantes, una en baja resolución pensada para cuando nos conectamos por 3G (solo por poner un ejemplo que transmita la idea), otra con mejor resolución para cuando estamos conectados por WiFi, y una de alta resolución para cuando estamos mirando en un AppleTV (ya que esto lo inventó Apple, vamos a poner esto como ejemplo).
Las distintas variantes el encoder lo parte en pequeños segmentos (Media Segment Files). O sea, cada video va a estar partido en muchos pedacitos, cada uno guardado en un archivo de extensión “.ts”.
El encoder crea una Media Playlist para cada variante con las URLs de cada segmento. Esto sería como el índice de los archivos de segmentos, como para que el cliente sepa cómo armar el video a partir de todos esos pedacitos.
El encoder crea un Master Playlist File con las URLs de cada Media Playlist. Esto es para que el cliente sepa qué distintas variantes hay (qué resoluciones hay disponibles para bajar).
Del lado del cliente (el reproductor de video o audio):
Se descarga la Master Playlist. Aquí vienen las distintas Media Playlists con las variantes (distintas calidades de video, bitrates y resoluciones).
El cliente descarga la Media Playlist deseada la cual contiene las referencias a los segmentos con el video que se desea reproducir.
Se van descargando los segmentos indicados por la Media Playlist.
Periódicamente se vuelve a descargar la Media Playlist para ver si hay nuevos segmentos agregados (esto es especialmente necesario en video en vivo o en evento).
Paso a paso del protocolo para que lo veas vos mismo:
A continuación intento mostrar un flujo de mensajes para reproducir un video desde un navegador, basado en un ejemplo accesible como para que vos mismo lo puedas intentar ver paso a paso y terminar de entenderlo.
En el sitio de DemoBlaze (www.demoblaze.com), si vas al “about us” hay un video, el cual está en esta URL https://hls.demoblaze.com/about_us.m3u8
Esa es la Master Playlist. Si accedes a esa URL se va a descargar un archivo de extensión m3u8, cuyo contenido es el siguiente:
#EXTM3U
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=8674000,RESOLUTION=1024x576,CODECS="avc1.4d001f,mp4a.40.2"
about_demo_hls_2M.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=7633000,RESOLUTION=960x540,CODECS="avc1.4d001f,mp4a.40.2"
about_demo_hls_1-5M.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=3733000,RESOLUTION=640x360,CODECS="avc1.4d001f,mp4a.40.2"
about_demo_hls_1M.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=2624000,RESOLUTION=480x270,CODECS="avc1.42001e,mp4a.40.2"
about_demo_hls_600k.m3u8Estas básicamente son las descripciones de las variantes. El reproductor podría elegir automáticamente o darle la posibilidad al usuario de que indique qué tipo de variante quiere descargar (si un video en alta resolución, o uno de más baja calidad, que sería conveniente si tenemos mala conexión a internet por ejemplo). Imaginemos entonces que elegimos descargar la de menor calidad, que sería la última (resolución de 480 por 270). Si te fijas en el archivo de Master Playlist, la URL a la Media Playlist correspondiente sería la siguiente https://hls.demoblaze.com/about_demo_hls_600k.m3u8 y el contenido (recortado) es el siguiente:
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-MEDIA-SEQUENCE:0
#EXT-X-ALLOW-CACHE:YES
#EXT-X-TARGETDURATION:13
#EXTINF:12.046444,
about_demo_hls_600k00000.ts
#EXTINF:9.000000,
about_demo_hls_600k00001.ts
#EXTINF:9.000000,
about_demo_hls_600k00002.ts
#EXTINF:12.000000,
about_demo_hls_600k00003.ts
#EXTINF:9.000000,
…
…
...
about_demo_hls_600k00110.ts
#EXTINF:10.133333,
about_demo_hls_600k00111.ts
#EXT-X-ENDLISTBásicamente, contiene la lista de segmentos de un video de 13 segundos. El cliente es el que irá pidiendo uno por uno esos segmentos y sabrá qué hacer con ellos.
Para verlo por vos mismo, ingresá al about us del sitio de Blazedemo, andá a las herramientas de desarrollador de Chrome (tecla F12) y en la pestaña Network filtrá con la siguiente expresión regular
/m3u8|\.ts/
De esta forma solo verás los requests a master playlists, media playlists (las que terminan en m3u8) y a los segmentos (de extensión ts).
¿Cómo funciona el plugin de JMeter?
Te recomiendo leer este post primero, sobre cómo funciona una herramienta de pruebas de performance.
En particular para el caso de HLS, hay una guía bien completa en el repositorio donde está el código fuente del plugin, o en este post que escribió Andrés cuando formaba parte del equipo de desarrollo como tester.
El plugin es bien simple, hay un pedido a la Master Playlist y luego todo el resto es automático, tal como lo haría un reproductor. No se necesita solicitar todos estos pedidos por separado, no andar parseando las respuestas para ver luego qué pedidos hacer a continuación. Toda la lógica del protocolo está encapsulada en un solo Sampler de JMeter.
Lo que uno debe hacer, luego de tener el plugin instalado, es definir la URL de la Master Playlist y luego indicar algunos parámetros para ver qué video queremos simular su reproducción (el de máxima calidad, mínima, una específica, cuánto tiempo de video, etc.).
Al reproducir una prueba con este plugin, así es como se ve en JMeter el resultado de una prueba.
Se puede observar el primer request es a la Master Playlist, luego a la Media Playlist (de acuerdo a lo que hayamos configurado en el sampler) y luego comienza la secuencia de segmentos.
Y así se vería el resultado en Blazemeter.
Veamos a continuación algunas consideraciones al armar y ejecutar nuestras pruebas.
A tener en cuenta al definir el script
Hay que pensar qué prueba queremos ejecutar, y para eso pensar en las variables de siempre: cuántos usuarios concurrentes, si definimos un ramp-up por cuánto tiempo, qué flujos sobre el sistema, distintos accesos, datos que nos interese variar, etc. En particular para el video tendremos que pensar aspectos de qué video queremos descargar, o sea, si es evento, live o VOD (video on demand). En cualquier caso tenemos la posibilidad de indicar la duración del video que queremos descargar, lo cual básicamente va a determinar la duración de la prueba.
Para armar el script podemos seguir un paso a paso similar a lo que comenté antes en el ejemplo del Blazedemo, aunque puede también usarse la extensión de Chrome para grabar scripts en JMeter y Taurus. En este video podés ver cómo usarla a partir del minuto 11 https://youtu.be/-KR1_eQmhQc?t=673
Como siempre es fundamental agregar assertions a nuestros tests, porque no basta con mirar si el código de respuesta http es el correcto (cosa que JMeter hace automáticamente). Es recomendable agregar algunas validaciones sobre las respuestas para asegurarnos que estamos recibiendo lo que esperamos. Como sobre los segmentos no tenemos mucho que hacer, ya que es contenido binario, las opciones del contenido que podemos validar son tanto el contenido de la master playlist como el de la media playlist.
Otra cosa que nos resulta sumamente útil es el sampler de HLS dentro de un transaction controller para obtener el tiempo de respuesta de toda la ejecución y así poder comparar la duración de descarga real contra el tiempo de video que solicitamos descargar.
A tener en cuenta al definir el escenario
Es importante pensar en las cosas típicas:
- Si el video va a ser accedido desde distintas ubicaciones en el mundo, probar desde distintas locations (Blazemeter permite configurar fácilmente la distribución de la prueba desde distintos lugares en el mundo).
- Probar distintos escenarios, distintas cargas de usuarios, picos, estrés.
- ¿Queremos simular con o sin HTTPS?
- ¿Hay balanceadores de carga? ¿Se utilizan CDNs? La sugerencia al respecto es probar “sin nada en el medio” y aparte probar con toda la infraestructura tal como lo va a recibir un usuario. Para esto seguramente necesites dejar la URL como parámetro en tu script, para que desde la ejecución en Blazemeter sea posible configurar a qué entorno querés estresar.
Siempre es importante calibrar la prueba. O sea, ejecutar varias pruebas hasta determinar cuántos VU (virtual users o usuarios virtuales) es posible ejecutar desde una sola engine de Blazemeter, o desde una sola máquina si es que ejecuto la prueba localmente. Típicamente JMeter puede ejecutar más de 500 threads desde una misma máquina, pero esto depende mucho del script y claramente de las características de la máquina, con lo cual es mejor probarlo. Siempre es importante tener un ojo puesto en la salud de las máquinas desde donde ejecuto la prueba, ya que estas máquinas tampoco pueden saturarse ya que en ese caso los resultados no serán fiables.
A tener en cuenta al ver resultados
También hay aspectos importantes a tener en cuenta al visualizar y analizar los resultados:
- Si configuro descargar 10 segundos de video, el tiempo total del sampler debería ser menor a 10 segundos, de otro modo se podrían producir cortes en el video al ser reproducido por usuarios. Esto es una forma simple de verificar si el video tendrá cortes o no.
- Es importante controlar los tiempos de respuesta de los segmentos, y comparar los resultados en distintas pruebas. Si ejecutamos una prueba con pocos usuarios nos servirá para ver cuál es el tiempo de respuesta de los segmentos en condiciones de baja carga, y así usar estas medidas como baseline.
- Controlar los tiempos de respuesta de las Media Playlists y Master Playlists.
- Mientras se reproduce la prueba, acceder al video con el cliente real (seguramente web, o con alguna app nativa). Incluso si es posible que se conecten varias personas a la vez para tener más datos. Ahí tendremos la percepción real del usuario cuando el sistema está bajo carga. Esta estrategia siempre la usamos en tests de performance, incluso en casos más simples como los que solo acceden a una página web. Le solemos llamar “usuario testigo”. Creo que en este tipo de aplicaciones esta estrategia se vuelve más importante.
En este post de Konstantine Firsanov explica cómo agregar un postprocessor para obtener ciertas métricas que nos permiten analizar la experiencia de usuario cuando utilizamos el HLS Sampler (es la última parte del blogpost).
Cerrando
El plugin HLS para JMeter es opensource, es una contribución que hacemos con el soporte de Blazemeter. Las contribuciones son bienvenidas más allá de que nuestro equipo sigue trabajando en estos proyectos. Podés encontrar este plugin y muchos más en el repositorio Github de Blazemeter.
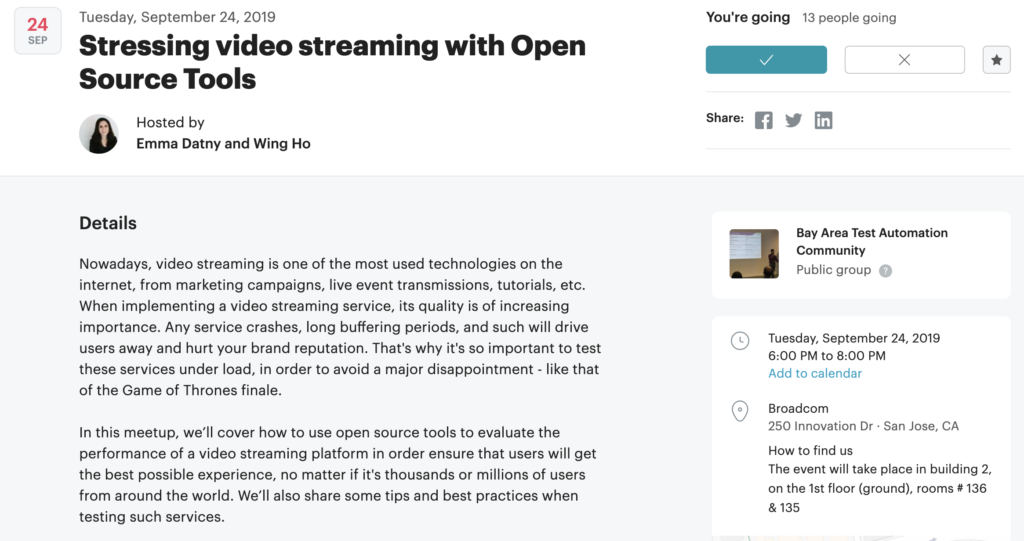
Por último, contarte que estamos planificando un meetup en San José, California, donde Roger Abelenda de Abstracta (quien está a cargo del equipo de desarrollo de los plugins de JMeter y otras herramientas) dará una charla mostrando el plugin de HLS y hablando sobre las buenas prácticas al hacer pruebas de performance en sistemas de streaming de video.

Se puede ver un webinar que Blazemeter hizo hace un tiempo, te dejo el video abajo, pero de todos modos no te pierdas el meetup de Roger ya que hablará de una versión mucho más actualizada del plugin





gracias por tu aporte saludos desde argentina mendoza
With your post, your readers, particularly those beginners who are trying to explore this field won’t leave your page empty-handed. Here is mine at QH9 I am sure you’ll gain some useful information about Thai-Massage too.